이전 포스트에서 인사를 하고 요일을 보여주는 데 사용하기위해 계속 등장한 것이 있다.
console.log("hello!")
여기서 console.log()는 ()안에 "hello!"가 들어간 것을 보면 function처럼 보인다. 또한 .(점)을 찍고 접근하는 것을 보면 Object처럼 보이기도 한다. 여기서 console은 브라우저에 내장되어있는 (브라우저가 제공하는) Object이다. 그렇다면 Object의 요소들에 접근한 것 처럼 console.log()는 console이라는 Object의 log()라는 함수를 실행하겠다는 의미이다.
console.log(console)을 입력해서 확인해보자.

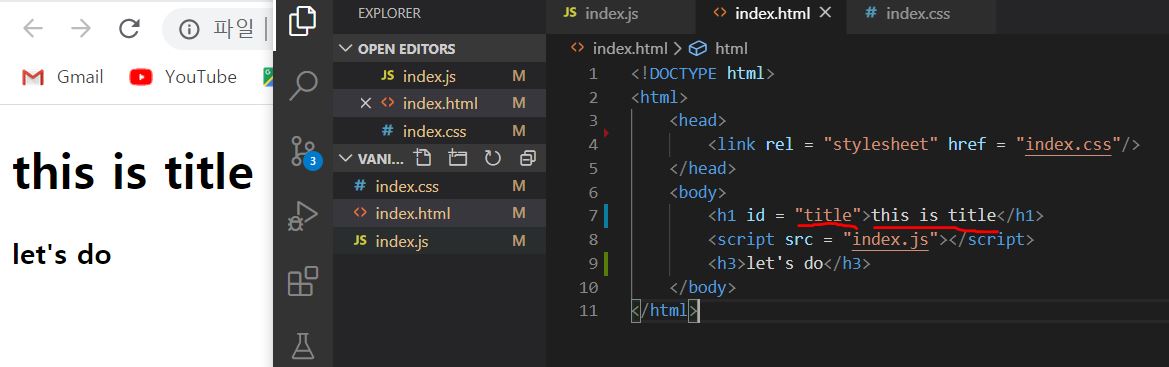
다음 처럼 console이라는 Object안에는 log라는 함수가 있었고 그 외에 수많은 함수들이 있었다. 이처럼 브라우저내에 내장되어있는 내장함수(Built-In Function)들이 많이 있다. 우린 이것을 직접 가져다가 쓸 수 도있지만 노마드는 다음 단계로 넘어가기 위해서는 HTML이라는 것을 JS로 직접적으로 만지고 조종할 수 있는 방법을 알도록 해야한다고 한다. 그 첫번째 단계로 index.html의 제목인 "this is title"은 무엇인가로 바꿔 볼 것이다.
document

"this is title"이란 해당 아이템은 "title"이라는 id를 통해 '선택'할수 있다. 그렇다면 자바스크립트에서는 id로 선택하는 방법은 어떻게 될까? 여기서 document라는 것을 사용할 수 있다. document는 어떤 것인가? console.log(document)로 찍어보자.

document에 커서를 올렸을 때 html 파일 전체를 파란색 영역으로 감싸고 있는 것을 볼 수 있다. document는 웹 페이지 그 자체를 의미하는 Object이며 웹 페이지의 HTML에 접근하고자 할 때 이 Object에서 시작한다. document는 console과 마찬가지로 .(점)을 찍고 수많은 함수를 사용할 수 있다. 그 중에서 우리는 id에 접근하기위해 getElementById라는 함수를 사용할 것이다. 우리가 선택하고자 한 아이템의 id는 "title" 이었고 이 외부의 데이터가 parameter가 된다.

document라는 웹 페이지의 HTML에 접근할 수 있는 Object의 id를 선택하는 getElementByID라는 함수를 통해 "this is title"이라는 아이템에 접근했다는 것을 확인할 수 있다. 그리고 이것을 변수에 넣어서 이 변수를 document로 만들고 싶다.

이렇게 HTML에 접근했다면 이제는 뭔가 바꾸고 싶은 생각이 든다.
DOM
DOM(Document Object Model)이란, HTML 문서에 접근하기 위한 일종의 인터페이스라고 볼 수 있다. DOM은 HTML 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다. 한마디로 HTML에 접근하여 모든 요소를 Object화 시킬 수 있다. 이 title이라는 document는 Object가 될수 있으며 console, document와 같이 .(점)을 사용해 그 수많은 함수를 사용할 수 있게된다.

위의 사진에 보이는 함수들을 사용해 "title"이라는 id로 선택된 아이템인 "this is title"을 다른 말로 바꾸는 것은 물론 수많은 변화를 하게 할 수 있다는 것이다. 나는 "this is title"의 색을 빨간색으로 바꾸고 싶다.


그러기 위해 수많은 함수에서 나는 style이라는 함수를 선택해 봤다.

style을 선택하자 그 밑의 또 수많은 함수 들이 있었고 난 그중에 color를 선택했다.

위의 사진처럼 "this is title"이라는 아이템의 color에 접근해 red로 색을 바꾸었고 HTML 페이지가 변화한 것을 볼 수있다.
간단히 정리해보면,
1. HTML 페이지 내의 "this is title" 이라는 아이템을 "title"이라는 id로 선택하여 HTML에 접근
2. JS 페이지에서 "this is title"이라는 아이템을 const title이라는 변수를 통해 DOM Object화
3. DOM의 수많은 함수를 이용해 JS페이지에서 "this is title"이라는 아이템을 변경
더 간단히 한 문장으로 설명하면
"자바스크립트로 HTML을 수정할 수 있다"
라는 것이다.
'개발일지 > Vanilla JS' 카테고리의 다른 글
| [노마드 코더 Vanilla JS] 함수 (Function) (1) | 2020.05.02 |
|---|---|
| [노마드 코더 Vanilla JS] JavaScript의 변수와 데이터 타입, 그리고 정렬 (1) | 2020.04.30 |
| [노마드 코더 Vanilla JS] 왜 Vanilla JS를 배워야 할까? (5) | 2020.04.29 |