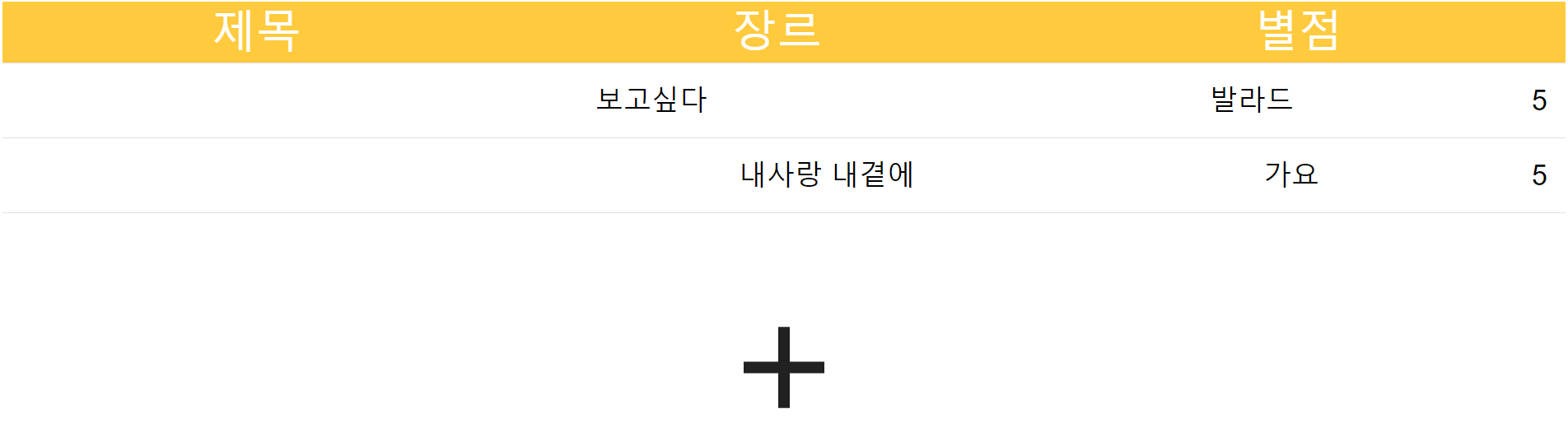
음악 관리 프로그램을 만들던 도중 메인 페이지에 렌더링되는 음악들을 Material-ui 의 Table API를 사용하여 구현했다. 제목, 장르, 별점 부분은 TableHeader로 그에 맞는 데이터들은 TableCell을 이용했다. {title} {genre} {rate} Material-ui 공식 홈페이지를 참조해 자체적으로 정렬이 가능한 props인 align을 사용하여 오른쪽 정렬을 했는 데 다음과 같이 나왔다. 위를 해결하기 위해 공식 홈페이지 외에 다른 곳에서 정보를 얻으려고 했지만 원하는 정보가 나오지 않았고 이것은 정렬의 문제라기 보다 TableCell의 크기가 어떻게 할당되어있는 지 궁금했다. style에 backgroundColor를 추가해서 어떻게 되어있는 지 확인했다. 위와 같이 어..